UI Element Layout
————————————————————
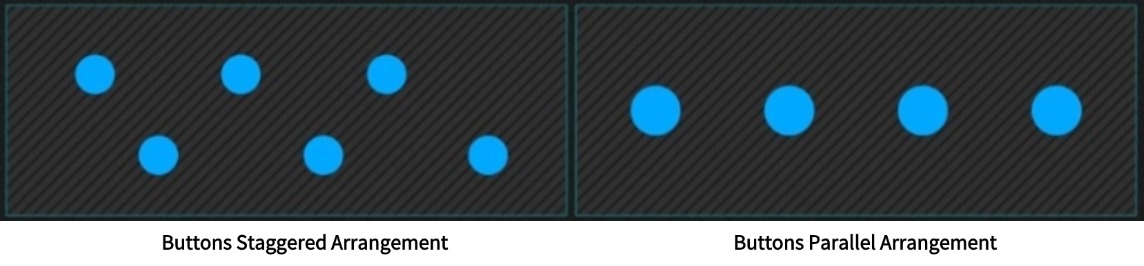
Correct Layout of Buttons
The trigger buttons should be spaced appropriately. When there are many trigger buttons, please arrange them reasonably according to the actual screen layout to avoid overlap or excessively close spacing between buttons. This helps to prevent unnecessary false triggers and ensures smooth operation.

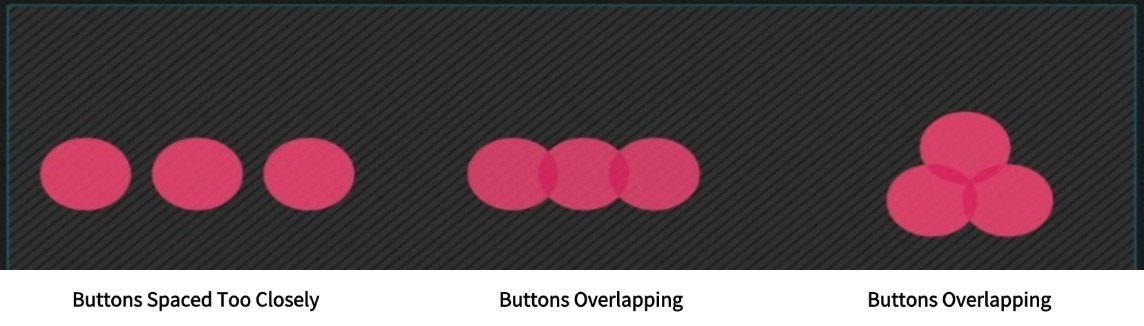
Incorrect Layout of Buttons
Buttons overlapping or being spaced too closely can easily lead to unnecessary false triggers.
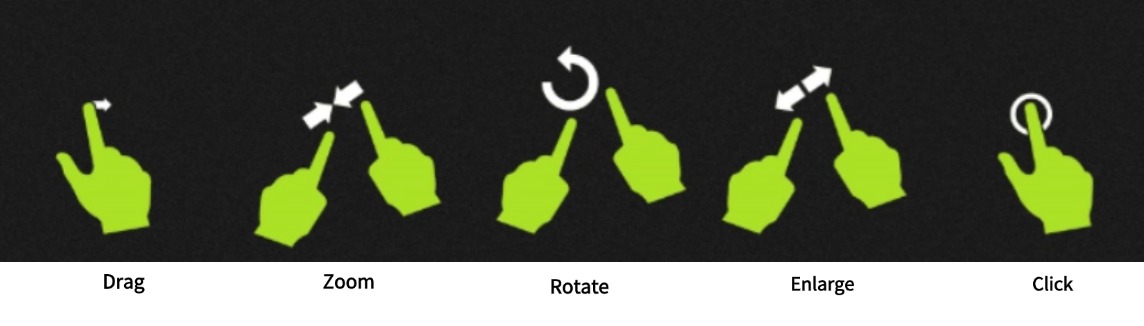
Interactive Gestures
————————————————————
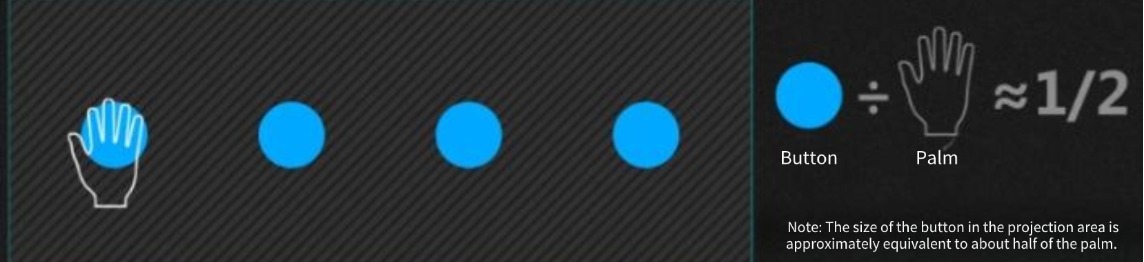
The interface button elements should be at least 125x125 pixels. With reasonable layout, the buttons used for triggering should be as large as possible to facilitate easier activation later on (this may vary depending on different resolutions).

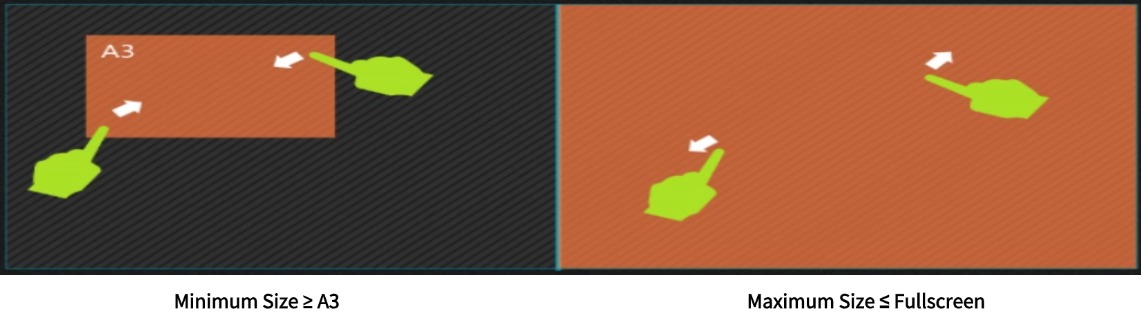
Image and Video Size
————————————————————
To ensure the best interactive experience for participants, images and videos should be resized appropriately. When enlarging, the maximum size should be fullscreen, though it can be smaller than fullscreen. When shrinking, images and videos should be approximately the size of an A3 sheet of paper.

Icon Size
————————————————————
The interface button elements should be no smaller than 125x125 pixels. Within a reasonable layout, aim to make trigger buttons as large as possible to facilitate easier activation later on (this may vary depending on different resolutions).

content is empty!
Copyright© 2013 KLEADER LTD All Rights Reserved | Sitemap